, 3 min read
Example Theme for Simplified Saaze: Myra West
Original post is here eklausmeier.goip.de/blog/2024/12-10-example-theme-for-simplified-saaze-myra-west.
Simplified Saaze is the static site generator used for this very blog. There are a number of themes for Simplified Saaze:
- Saaze example, a pure example theme, simple to use and modify
- J-Pilot, showcasing an open-source software project and having a hierarchical menu
- Koehntopp, a blog for a computer scientist
- NukeKlaus, a blog for a nuclear power engineer
- Mobility, a multilingual site for promoting software for battery management used in electric vehicles
- Vonhoff, a German site for a doctoral student
- Paternoster, a blog of a web developer
- Panorama, a site for a restaurant showing their rooms and their menu
- Lemire, a site for a computer science professor
- Wendt, a German political blog
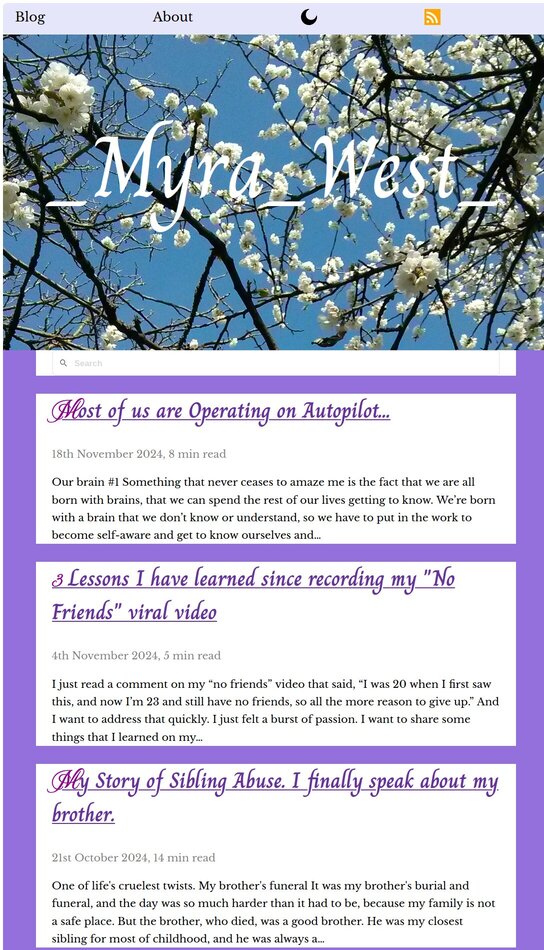
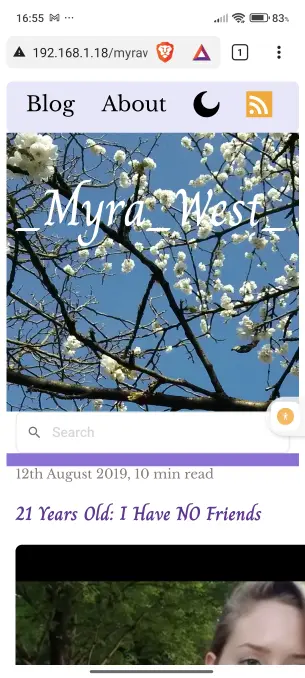
Here we present yet another theme called "Myra West".


The theme is for a blog about psychology, friendship, and personal journaling of a female writer with an artistic touch. Therefore it has a pink background, blossoms as a hero image, a kind of artistic font, etc.
In Converting Myra West's vlog to blog I described how I used the YouTube video content to remodel it as a text blog, with some sprinkles of:
1. Key features
Some key features of the theme:
- Lightweight
- Responsive with media breaks at 40rem and 60rem
- The hero image is showing a parallax, see W3 schools example
- Static site search using pagefind
The theme uses three Google fonts:
- Libre Baskerville for the main body of text
- Charm for headlines
- Mea Culpa for some artistic feeling in the headlines for the first character
As each blog post is essentially the transcript of an already existing YouTube video, each frontmatter references the YouTube video like this:
---
date: "2019-08-12 12:00:00"
title: "21 Years Old: I Have NO Friends"
youtube: "QfbCMjNj9q8"
---
2. Installing the theme
Installing this theme including Simplified Saaze goes like this:
composer create-project eklausme/saaze-myrawest
The source code is in saaze-myrawest.
3. Building a static blog
Below is the command to build:
$ time php saaze -rb /tmp/build
Building static site in /tmp/build...
execute(): filePath=./content/blog.yml, nSIentries=22, totalPages=2, entries_per_page=20
Finished creating 1 collections, 1 with index, and 23 entries (0.02 secs / 3.07MB)
#collections=1, parseEntry=0.0005/23-1, md2html=0.0010, toHtml=0.0012/23, renderEntry=0.0016/23, renderCollection=0.0003/3, content=23/0
real 0.03s
user 0.02s
sys 0
swapped 0
total space 0
Option -b is entirely superfluous.
It specifies the build directory.
In our case this is /tmp/build, which happens to be a RAM disk in Arch Linux.
If this option is not given then Simplified Saaze stores the static files in the build directory of the current directory.
Option -r generates an RSS feed.
The time command is only used to demonstrate that converting 23 Markdown files to HTML is pretty quick.
4. Using pagefind
The Myra West template includes static search, i.e., entering any search word will immediately show search results. There is no server backend doing the search.
Generating all required static search files using pagefind goes like this:
klm@chieftec /tmp/build: time pagefind -s . --exclude-selectors aside --exclude-selectors footer --force-language=en
Running Pagefind v1.3.0
Running from: "/tmp/build"
Source: ""
Output: "pagefind"
[Walking source directory]
Found 29 files matching **/*.{html}
[Parsing files]
Did not find a data-pagefind-body element on the site.
↳ Indexing all <body> elements on the site.
[Reading languages]
Discovered 1 language: en
[Building search indexes]
Total:
Indexed 1 language
Indexed 29 pages
Indexed 2828 words
Indexed 0 filters
Indexed 0 sorts
Finished in 0.212 seconds
real 0.25s
user 0.16s
sys 0
swapped 0
total space 0
Once all the search-files have been created, you move the pagefind directory to the public directory.
If you do not want this search functionality, then you can simply ignore this.
5. Templates
I use the following hierarchy of PHP files for my entry-template, i.e., the template for a blog post:
The following hierarchy is used for the index-template, i.e., the template for showing a reverse-date sorted list of blog posts: